由于WHMCS程序加载了谷歌字体及JS, 您可能会遇到WHMCS的官方前后台访问极慢的问题,还有就是后台首页的WHMCS站点数据模块流的加载导致页面一直打圈,下面教大家如何彻底解决这个问题:
前台解决:移出或更换主题CSS文件中引用的谷歌字体(以默认主题为例,其他主题若出现加载缓慢可以用同样的方式在主题目录的css中找出原因)
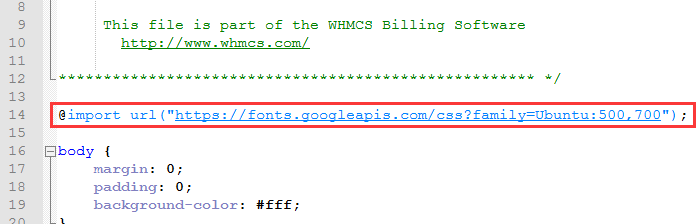
打开whmcs文件目录 :./templates/default/css 下的whmcs.css文件,在头部找到下列代码
@import url("https://fonts.googleapis.com/css?family=Ubuntu:500,700");
删除这行,或者替换为360的谷歌font镜像代替
@import url("https://fonts.useso.com/css?family=Ubuntu:500,700");
后台解决:
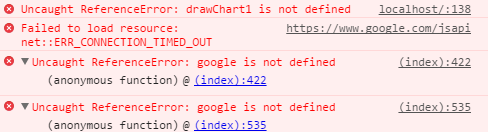
谷歌JS:F12之后发现头部引用了一个谷歌JS以及其他错误
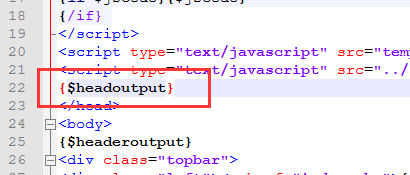
根据你的后台模板,找到:"./admin/templates/(模板名称)/" 下的 "header.tpl"文件,打开,找到以下代码,删除或注释,取消head输出即可
{$headoutput}
然后我们再进入:"./modules/widgets/" 目录,该目录文件是WHMCS后台首页的站点数据模块,文件名都是易懂单词,不做翻译解释,加载这些模块也需要耗费一些时间,所以你可以根据自己的需要,删除不必要的模块,或重命名备份,完成这些操作后,前后台访问就可以高速如飞了。
---
转载请注明本文标题和链接:《加速WHMCS前后台加载,解决缓慢问题(移出谷歌字体JS以及不必要模块)》



发表评论